Apa, Mengapa, dan Bagaimana #
Apa itu WebRTC? #
WebRTC, singkatan dari Web Real-Time Communication, pada dasarnya adalah gabungan API dan Protokol. Protokol WebRTC merupakan sekumpulan aturan bagi dua klien WebRTC untuk saling berkomunikasi secara dua arah melalui jalur komunikasi langsung yang aman. Sedangkan API WebRTC memungkinkan para pengembang aplikasi untuk menggunakan protokol WebRTC. API WebRTC yang dimaksud di sini hanya diperuntukkan bagi JavaScript.
Salah satu contoh yang mungkin setara adalah relasi antara HTTP dan API Fetch. Di mana WebRTC sebagai protokol sama seperti HTTP, dan API WebRTC sama seperti API Fetch.
Prokotol WebRTC juga tersedia dalam bentuk API lainnya dan bahasa selain JavaScript. Anda dapat menemukan banyak server dan perangkat lunak spesifik lainnya untuk WebRTC. Semuanya menggunakan protokol WebRTC, dan seharusnya dapat saling berkomunikasi satu sama lain.
Protokol WebRTC diampu oleh IETF dalam kelompok kerja rtcweb. Sedangkan API WebRTC didokumentasikan di dalam W3C sebagai webrtc.
Mengapa saya harus mempelajari WebRTC? #
Ada beberapa hal yang akan Anda pelajari mengenai WebRTC di sini. Daftar di bawah ini mungkin tidak lengkap, hanya sebagian contoh dari apa yang akan Anda dapat selama membaca buku ini. Jangan khawatir jika Anda belum paham mengenai istilah-istilah berikut, karena buku ini akan menjelaskannya kepada Anda.
- Standar terbuka
- Beragam implementasi WebRTC
- Penggunaan di peramban web
- Enkripsi wajib
- NAT Traversal
- Penggunaan teknologi terdahulu
- Congestion control
- Sub-second latency
Protokol WebRTC merupakan sekumpulan dari teknologi lain #
Ada banyak teknologi yang akan dibahas oleh buku ini secara keseluruhan. Namun jangan khawatir, kita akan membaginya ke dalam empat tahap.
- Signaling
- Connecting
- Securing
- Communicating
Keempat tahap tersebut harus berjalan secara berurutan. Setiap tahapan harus berhasil 100% agar tahap selanjunya dapat dijalakan.
Fakta menarik tentang WebRTC adalah setiap tahapan di atas sebenarnya tersusun atas banyak protokol lainnya! Untuk membuat aplikasi WebRTC, kita harus menyusun banyak teknologi lain yang sebenarnya sudah ada sebelumnya. Itu artinya, WebRTC lebih merupakan kombinasi dan konfigurasi dari beberapa teknologi terdahulu sejak awal tahun 2000-an.
Setiap tahapan ditulis dalam masing-masing bab, tetapi akan sangat membantu untuk memahaminya secara berurutan. Karena setiap tahapan bergantung satu sama lain, tentu ini akan membantu ketika memahami lebih lanjut.
Signaling: Bagaimana setiap peer saling berinteraksi di WebRTC #
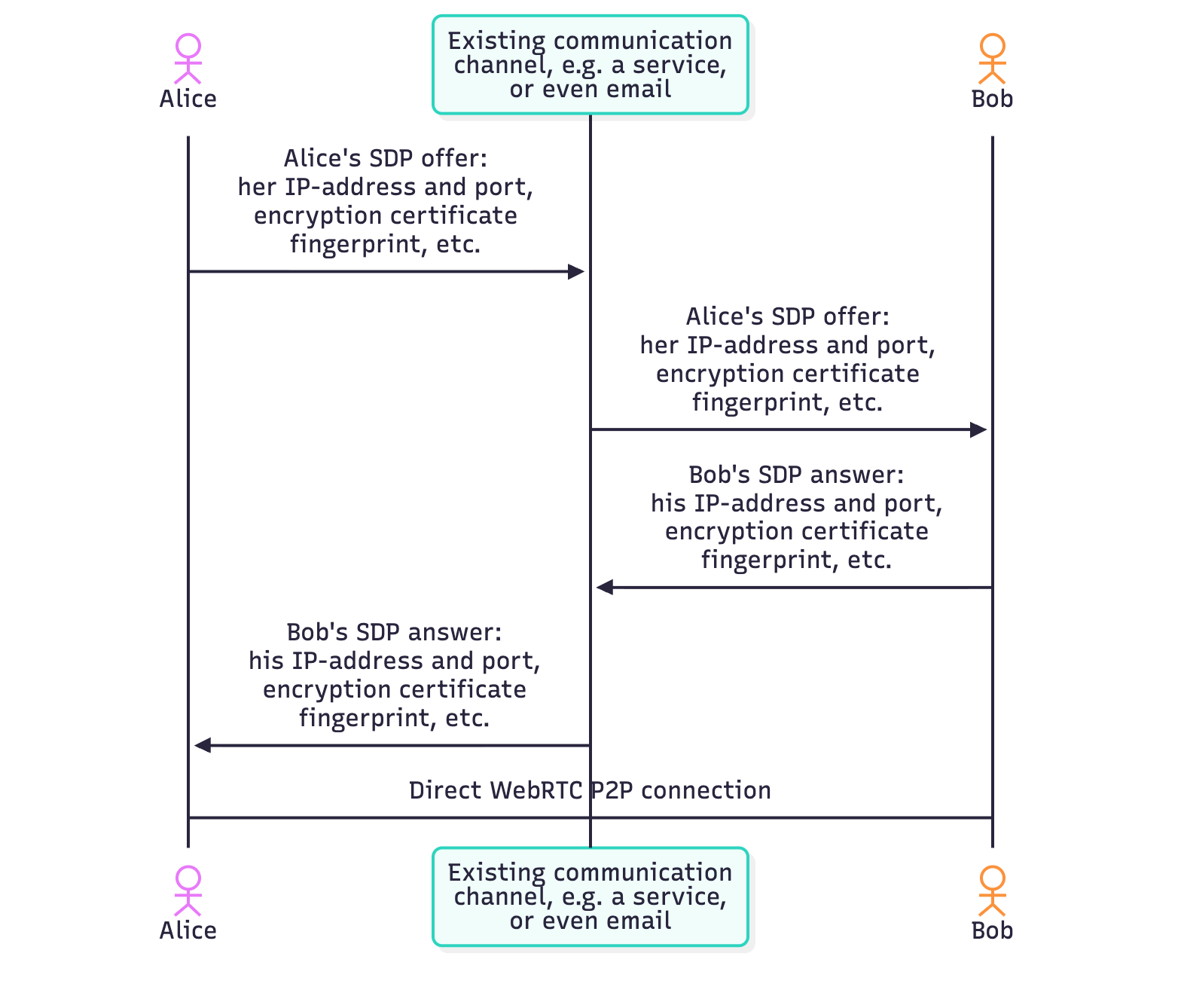
Pada dasarnya setiap klien WebRTC tidak tahu bagaimana cara berkomunikasi dan apa yang akan dikomunikasikan dengan klien lainnya. Untuk itulah signaling hadir untuk memecahkan masalah tersebut! Signaling digunakan untuk membangun komunikasi sehingga dua atau lebih klien WebRTC dapat saling berinteraksi.

Signaling menggunakan protokol SDP yang sudah ada sebelumnya. SDP merupakan protokol berbasis teks. Setiap pesan SDP disusun atas pasangan key/value dan berisi sekumpulan daftar “informasi media”. SDP yang digunakan oleh dua klien WebRTC untuk saling berkomunikasi biasanya terdiri dari:
- Daftar alamat IP dan port di mana klient tersebut dapat dihubungi (candidates).
- Berapa banyak track audio dan video yang akan dikirimkan.
- Apa codec dari audio dan video yang klien tersebut gunakan.
- Parameter yang digunakan ketika proses connecting (
uFrag/uPwd). - Parameter yang digunakan ketika proses securing (certificate fingerprint).
Perlu dicatat bahwa proses signaling biasanya terjadi “out of band”; artinya aplikasi umumnya tidak menggunakan WebRTC itu sendiri dalam proses signaling. Beberapa arsitektur yang bisa digunakan untuk mengirim data dapat juga digunakan untuk bertukar SDP antar peer, serta banyak aplikasi yang menggunakan infrastruktur bawaan mereka (contohnya REST, WebSocket, dan lain sebagainya) yang digunaan dalam proses pertukaran SDP antar klien.
Connecting dan NAT Traversal dengan STUN/TURN #
Pada tahap ini dua klien WebRTC sudah saling mengetahui cara untuk saling berkomunikasi satu sama lain. Selanjutya WebRTC memanfaatkan teknologi lain yang disebutkan ICE.
ICE (Interactive Connectivity Establishment) merupakan protokol yang sudah ada sejak lama. ICE memungkinkan terbentuknya sambungan antara dua klien. Kedua klien ini bisa jadi berada dalam satu jaringan yang sama, atau di jaringan yang berbeda di belahan dunia lain. ICE merupakan cara untuk membangun sambungan langsung tanpa server perantara.
Hal yang paling penting di sini adalah NAT Traversal dan STUN/TURN Server. Kedua teknologi ini yang akan Anda butuhkan dalam proses komunikasi antar klien ICE di dalam subnet yang berbeda. Kita akan ulas lebih lengkap kedua konsep ini nanti.
Ketika ICE berhasil tersambung, WebRTC kemudian akan mencoba membangun jalur transpor yang aman. Jalur transpor ini digunakan untuk audio, video, dan data.
Securing jalur transpor dengan DTLS dan SRTP #
Setelah kita telah memiliki jalur komunikasi dua arah (menggunakan ICE), tahap selanjutnya kita perlu membangun jalur komunikasi yang aman. Ini juga memanfatkan protokol yang sudah ada sebelum WebRTC. Protokol pertama adala DTLS (Datagram Transport Layer Security), yang merupakan protokol TLS melalui UDP. TLS adalah protokol kriptografi yang digunakan untuk mengamankan komunikasi melalui HTTPS. Protokol kedua adalah SRTP (Secure Real-time Transport).
Pertama, WebRTC tersambung dengan melakukan DTLS handshake melalui sambungan yang dibentuk oleh ICE. Tidak seperti HTTPS, WebRTC tidak menggunakan sertifikat authority terpusat. Melainkan, WebRTC melakukan pertukaran sertifikat melalui pencocokan DTLS fingerprint pada saat proses signaling. DTLS ini kemudian akan digunakan untuk DataChannel.
Kemudian WebRTC menggunakan protokol lainnya untuk mengirimkan audio dan video yang dikenal dengan RTP. Kita perlu mengamankan paket RTP kita menggunakan SRTP. Proses inisiasi sesi SRTP terjadi dengan cara mendapatkan kunci/sertifikat di dalam sesi DTLS sebelumnya. Pada tahapan berikutnya, kita akan membahas mengapa pengiriman audio dan video ini harus menggunakan protokol tersendiri.
Selesai! Sekarang kita telah memiliki jalur komunikasi dua arah yang aman. Jika Anda memiliki jaringan yang stabil di antara dua klien WebRTC Anda, semua proses rumit yang perlu dilalui telah selesai. Namun sayangnya, pada kenyataannya sering terjadi packet loss dan keterbatasan bandwith, dan di bab selanjutnya kita akan membahas bagaimana mengatasinya.
Communicating antar peer melalui RTP dan SCTP #
Kini kita telah memiliki dua klien WebRTC yang telah bisa berkomunikasi dua arah secara aman. Selanjutnya mari berinteraksi! Sama seperti sebelumnya, kita akan menggunakan dua protokol yang sudah ada sebelumnya: RTP (Real-time Transport Protocol) dan SCTP (Stream Control Transmission Protocol). Kita meggunakan RTP untuk bertukar media terenkripsi dengan SRTP, dan menggunakan SCTP unuk menggirim dan menerima pesan DataChannel yang terenkripsi dengan DTLS.
Protokol RTP cukup sederhana, namun menyediakan apa yang dibutuhkan dalam implementasi video streaming. Hal yang paling penting adalah adalah RTC memberikan keleluasaan bagi para pengembang, sehingga mereka dapat menangani latency, loss, dan _congestion sesuai dengan apa yang diinginkan. Kita akan membahas lebih lanjut mengenai ini pada bab media.
Protokol terakhir adalah SCTP. SCTP memungkinkan banyak opsi pengiriman data. Anda bisa memilih opsi unreliable, pengiriman dengan urutan acak, agar Anda dapat mengurangi latency pada aplikasi yang real-time.
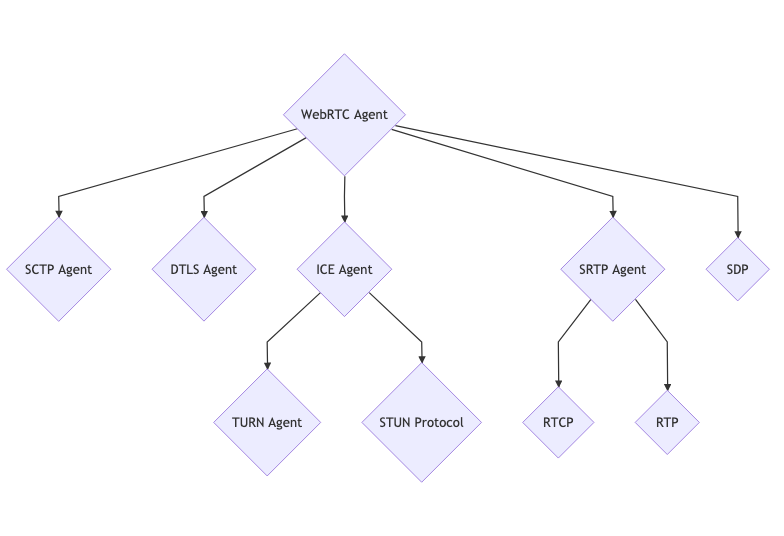
WebRTC, sekumpulan protokol #
WebRTC dapat menyelesaikan banyak masalah. Mungkin ini tampak berlebihan. Namun kelebihan dari WebRTC adalah kesederhanaannya. Ia tidak menyatakan bahwa ia dapat menyelesaikan semua permasalahan dengan lebih baik. Sebaliknya, ia memanfaatkan banyak terknologi terdahulu dan menggabungkannya bersama-sama.
Ini memungkinkan kita untuk mempelajari masing-masing bagian secara terpisah tanpa perlu membuat kewalahan. Cara yang benar untuk menggambarkannya adalah WebRTC sebenarnya hanyalah sekumpulan dari banyak protokol yang berbeda.

Bagaimana WebRTC (API) bekerja #
Bagian ini akan menjelaskan kepada Anda bagaimana API JavaScript pada WebRTC. Ini bukan dimaksudkan untuk menunjukkan demo dari API WebRTC, namun sebatas menunjukkan contoh bagaimana API tersebut saling bekerja sama.
Jika Anda belum familier, tidak ada masalah. Ini akan menjadi bagian yang yang menyenangkan!
new RTCPeerConnection
#
RTCPeerConnection adalah level teratas dari “WebRTC Session”. Ini berisi semua protokol yang telah disebutkan sebelumnya. Semua subsistem yang bekerja di dalamnya telah dialokasikan, namun belum terjadi apa-apa.
addTrack
#
addTrack berfungsi untuk membuat RTP stream baru. Sebuah Synchronization Source (SSRC) acak akan dibuat pada stream tersebut. Stream ini kemudian akan dimasukkan ke dalam Session Description yang dibuat oleh createOffer. Setiap pemanggilan addTrack akan selalu membuat SSRC dan media baru.
Segera setelah sesi SRTP terbentuk, paket media ini akan dikirimkan melalui ICE setelah dienkripsi menggunakan SRTP.
createDataChannel
#
createDataChannel berfungsi untuk membuat SCTP stream baru jika tidak ada SCTP yang tersedia sebelumnya. Pada dasarnya SCTP tidak akan diinisiasi secara otomatis, kecuali salah satu pihak melakukan permintaan data channel.
Segera setelah sesi DTLS terbentuk, SCTP yang telah diinisiasi akan mulai mengirimkan paket melalui ICE dan dienkripsi menggunakan DTLS.
createOffer
#
createOffer digunakan untuk membuat Session Description di lokal yang kemudian akan dikirim ke remote peer tujuan.
Pemanggilan createOffer tidak akan mengubah apapun di sisi local peer.
setLocalDescription
#
setLocalDescription bertugas untuk melakukan perubahan yang dilakukan. addTrack, createDataChannel, dan fungsi lainnya tidak akan berlaku sampai fungsi ini dipanggil. setLocalDescription biasanya dipanggil dengan memuat SDP yang dihasilkan createOffer.
Biasanya setelah memanggil fungsi ini, Anda akan mengirimkan SDP offer kepada remote peer tujuan, dan mereka akan membalasnya dengan memanggil setRemoteDescription.
setRemoteDescription
#
setRemoteDescription digunakan untuk menginformasikan local peer mengenai SDP remote peer. Ini adalah bagaimana proses signaling dilakukan dengan API JavaScript.
Ketika setRemoteDescription telah dipanggil pada kedua sisi, kedua klien WebRTC kini telah memiliki informasi yang cukup untuk saling berkomunikasi secara Peer-To-Peer (P2P)!
addIceCandidate
#
addIceCandidate memungkinkan klien WebRTC untuk menambahkan remote ICE Candidate kapanpun. API ini akan mengirimkan ICE Candidate langsung ke dalam subsistem ICE dan tidak berpengaruh apapun terkait dengan sambungan WebRTC.
ontrack
#
ontrack merupakan sebuah callback yang dipanggil ketika ada sebuah paket RTP yang diterima dari remote peer. Paket yang datang telah didefinisikan sebelumnya pada Session Description yang dikirimkan melalui setRemoteDescription.
WebRTC menggunakan SSRC dan akan mencari MediaStream dan MediaStreamTrack terkait, yang kemudian akan memanggil callback ini dengan informasi tersebut.
oniceconnectionstatechange
#
oniceconnectionstatechange merupakan sebuah callback yang merupakan status dari ICE. Ketika Anda memiliki perubahan status dari jaringan atau terputus dari jaringan, ini merupakan cara Anda mengetahuinya.
onconnectionstatechange
#
onconnectionstatechange adalah sebuah callback yang merupakan gabungan dari status ICE dan DTLS. Anda bisa memanggil ini untuk mengetahui ketika ICE dan DTLS telah selesai diproses.